Popdock’s REST connector service is one of the latest features to receive an update. The new update will allow users to access data from a wide range of online platforms and services, such as cloud applications, social media platforms, and e-commerce platforms with even more ease than before.
Today, I am going to highlight one of the key additions to the REST connector service: the request and response preview. This feature allows users to preview the API requests and responses directly within Popdock, providing a clear view of the data being exchanged between Popdock and the connected online platforms. With this new preview functionality, you will be able to easily verify that you are communicating with your chosen online platform as intended.
Note: This article will presume you have a pre-existing REST service connector on your Popdock account. To learn more about creating REST service connectors you can follow this link.
How to access

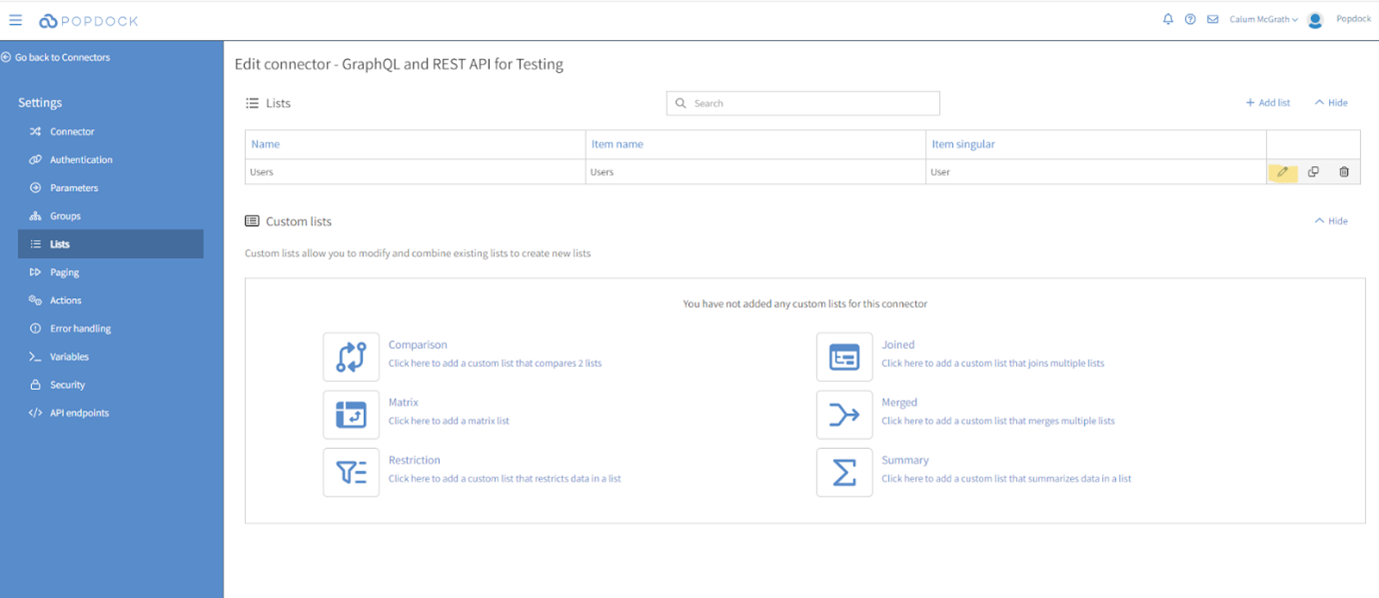
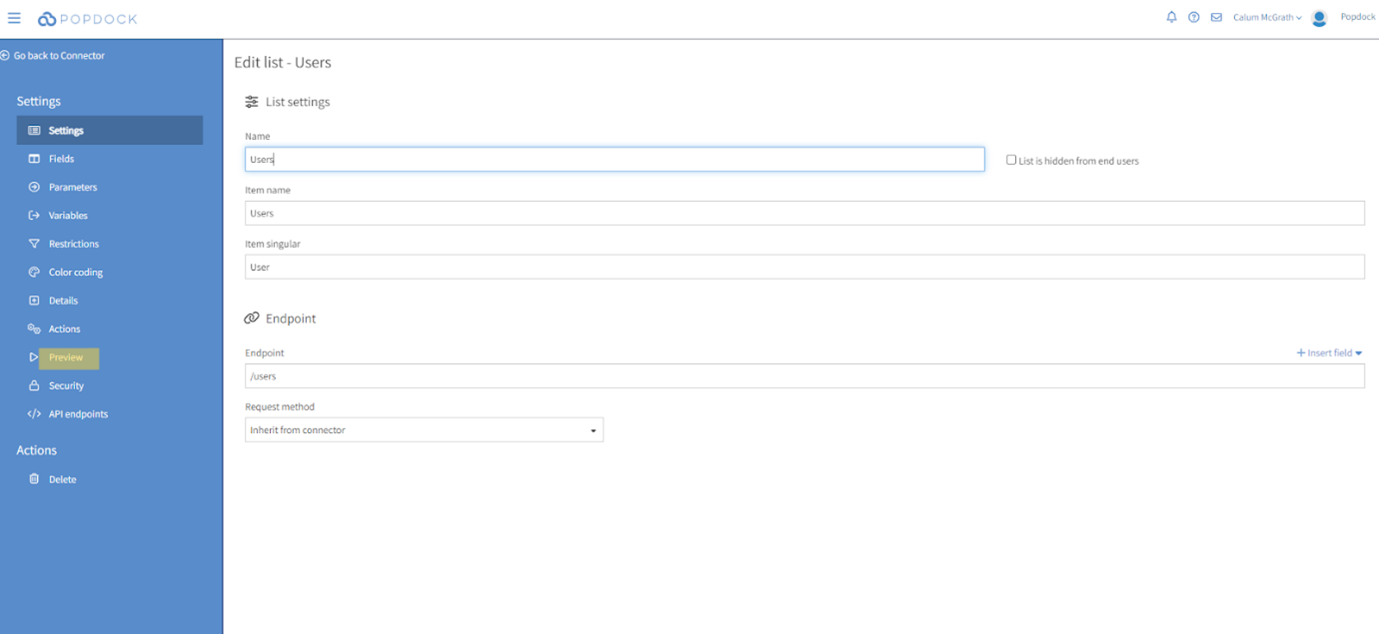
First, access a pre-existing REST connector you have on your account. Navigate to “Lists” on the left-hand sidebar. Select the pencil icon on the list which contains the request or response you would like to preview.

Then, select “Preview” from the left-hand sidebar.

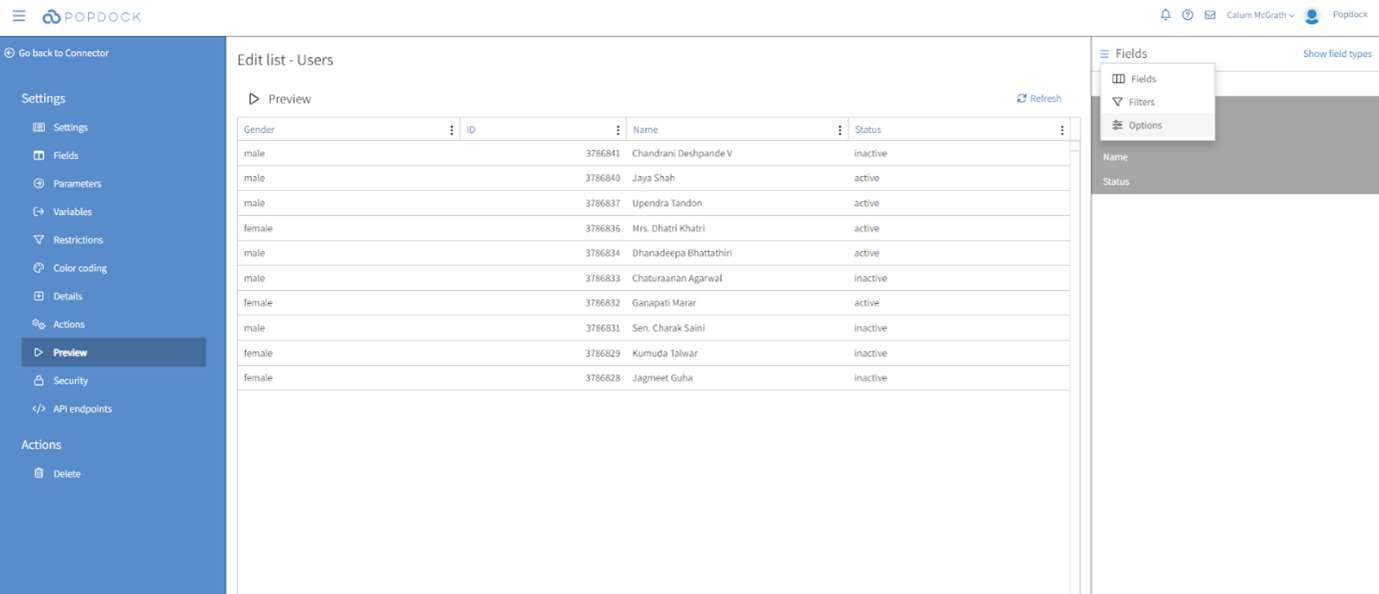
The first preview shows the data that is being pulled back from the API request in Popdock list format. However, if you click on the 3 lines to the left of fields and select “Options” from this dropdown you can access the request and response preview.

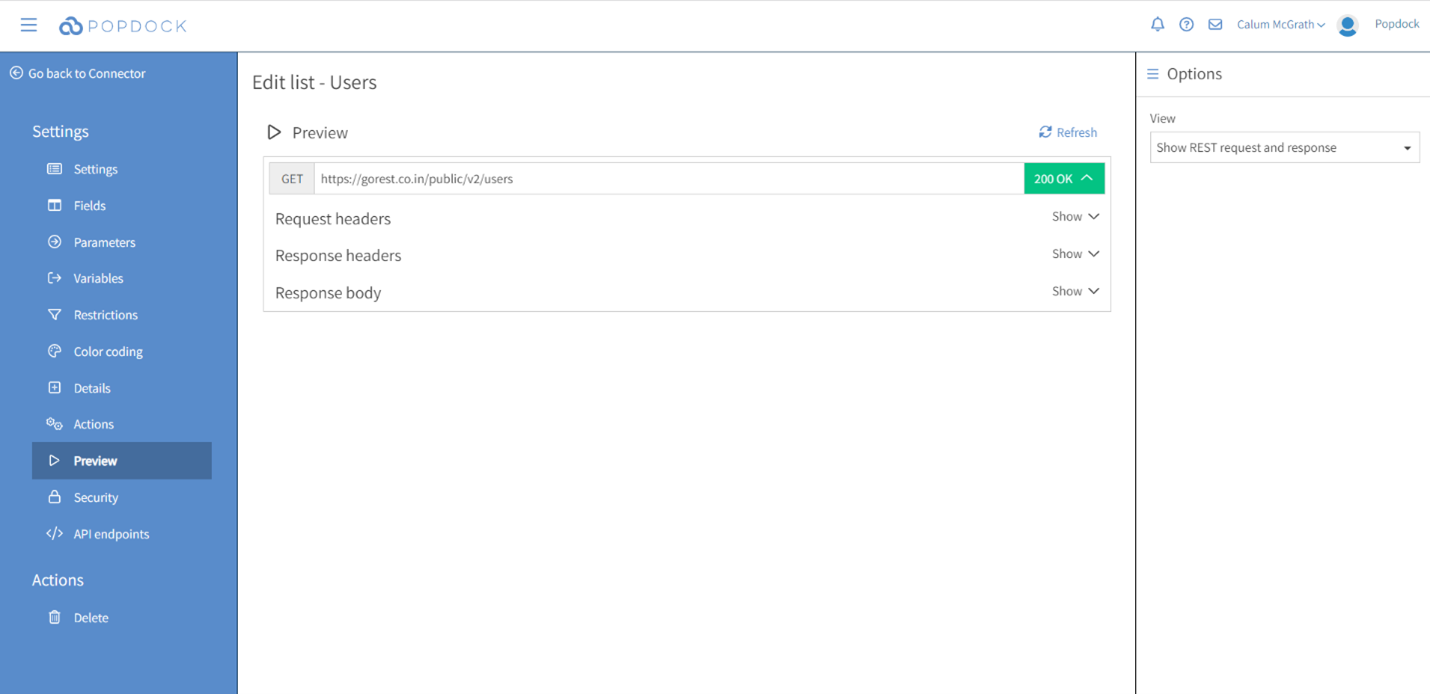
From here, if you select “Show REST request and response,” you can access the request and response preview.
The first line of the request and response preview shows the request made, including the Request Method and the Full Request URL including any Request Parameters (if you have any), as well as the Response Code in green for success and red for failure. Expanding a request will allow you to see the Request Headers and Request Body. The request data will be the actual query made so it will show any paging/optimizations/variables replacement/additions that have been made.
The content of both headers will depend on the API being used. There is also a chance that if there are errors it may return some details in the headers.
Here are some of the common elements you might expect to see in the output:
Request Information
- HTTP method: The HTTP verb used in the request (GET, POST, PUT, DELETE, etc.).
- URL: The complete URL used in the request, including any query parameters or path variables.
- Headers: The headers included in the request, such as Content-Type, Authorization, etc.
- Body: If the request involves sending data (e.g., for a POST or PUT request), the request body will be shown. This is usually in JSON or XML format.
Paging Information
- If your API applies paging rules, the output might include information about how paging is handled, such as the page size, total number of pages, current page number, etc.
Variable Replacement
- If your API replaces variable values in the request (e.g., replacing placeholders with actual data), the output will show the replaced values.
Response Information
- Status Code: The HTTP status code returned by the server (e.g., 200 OK, 404 Not Found, etc.). This helps to determine if the request was successful or if there was an error.
- Response Headers: The headers received in the response, including details like Content-Type, Cache-Control, etc.
- Response Body: The data returned by the server in response to the request. This is typically in JSON, XML, or other data formats.
Query Parameters
- Any query parameters used in the request might be included in the output. These are often used for filtering or customizing the response.
Debugging Information
- Some additional information might be included to aid in debugging, such as timestamps, request IDs, or any other relevant metadata.
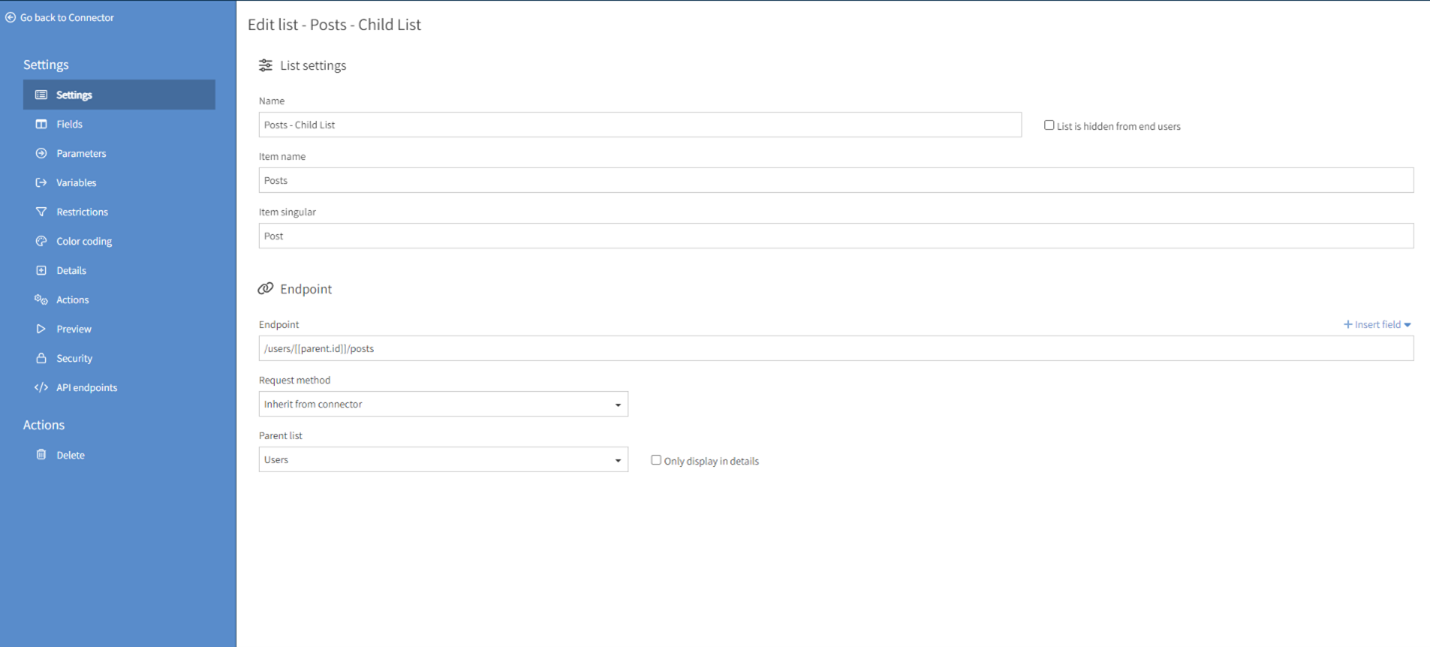
Parent list example
Another useful feature of the request and response preview is that for API requests implementing a parent list a preview will be provided for both API calls.

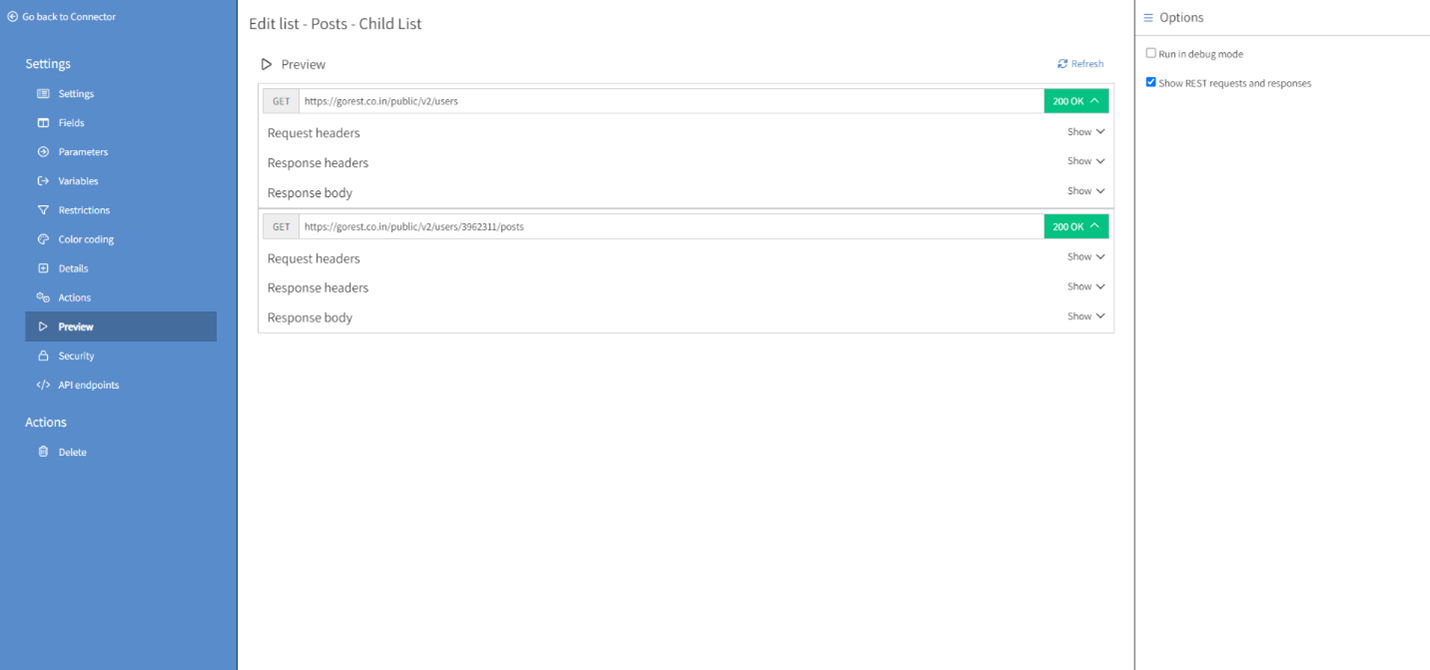
Above is an example of a list that utilizes a parent list. And below, you can see that the request and response preview will provide information for both the parent and the child API request.

This feature will work for an entire chain of requests. For example, if the above request had a grandparent list, you would see 3 requests.
The two screenshots above also provide a good example of the previously mentioned variable replacement. As you can see, the variable field “parent.id” from screenshot one has been replaced by an ID in the request and response preview.
Overall, the new request and response preview feature in Popdock enhances your API understanding significantly. With access to comprehensive data, it simplifies troubleshooting and provides valuable insights into your connectors’ interactions with REST APIs.
If you have any other questions regarding the Popdock REST connector, contact one of our Popdock experts at sales@eonesolutions.com or 888-319-3663 ext. 1.