With the use of a Popdock widget you can integrate a Popdock list or multiple lists directly onto your Business Central FastTab. Below is an example of how to use AL code and Control Add-Ins to embed Popdock on the Customer Card.
Important Tip
A Popdock widget will need to be created prior to following these steps because you will need the widget URL. Click Here to learn how to create a Popdock widget.
Final code of this example can be downloaded here.

Creating the Control Add-in:
1. Create the JavaScript file that will be displaying the Popdock Widget as an Iframe. You can modify the URL in my below example to point at your widget URL. This is the only mandatory change to display your Popdock data in Business Central.
2. Create a Control Add-in object to call the custom JavaScript. You will need to modify the location of the Startup Script to point to your JavaScript file.
3. Create a Page Extension to call the Control Add-in. You will need to modify the user control to point to whatever you named your Control Add-in.
*Modify the Url variable to use your widget URL, and change the parameters as necessary.
*Make sure your page trigger calls the GuiAllowed function prior to populating the Control Add-in. Without this check the Card will not work through web services.
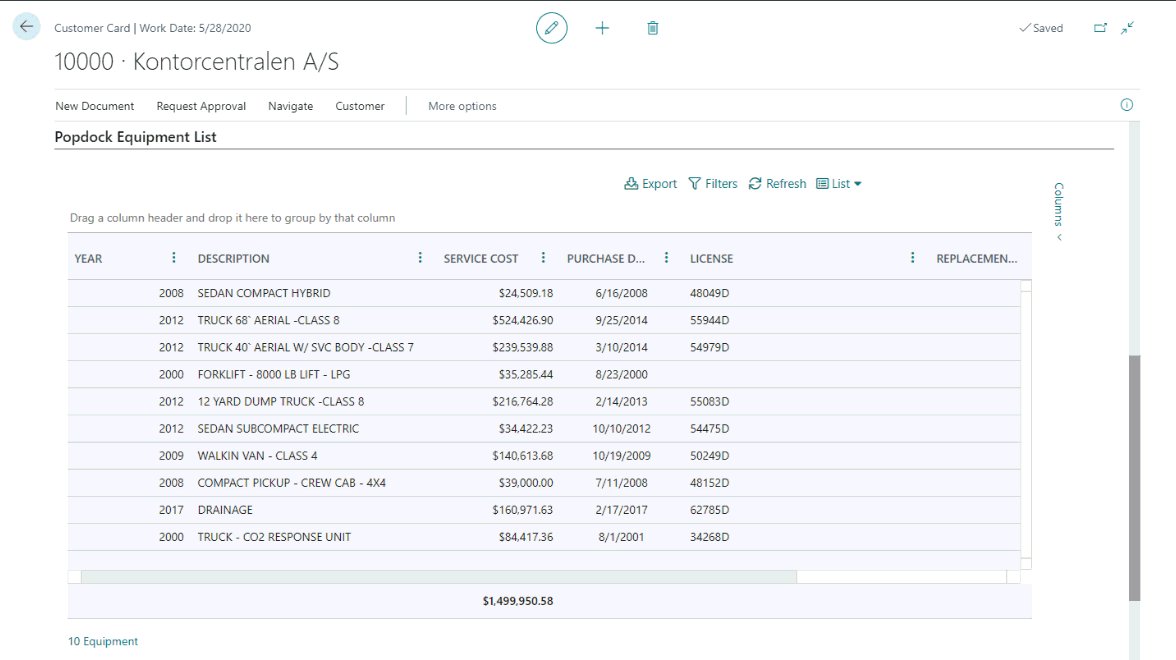
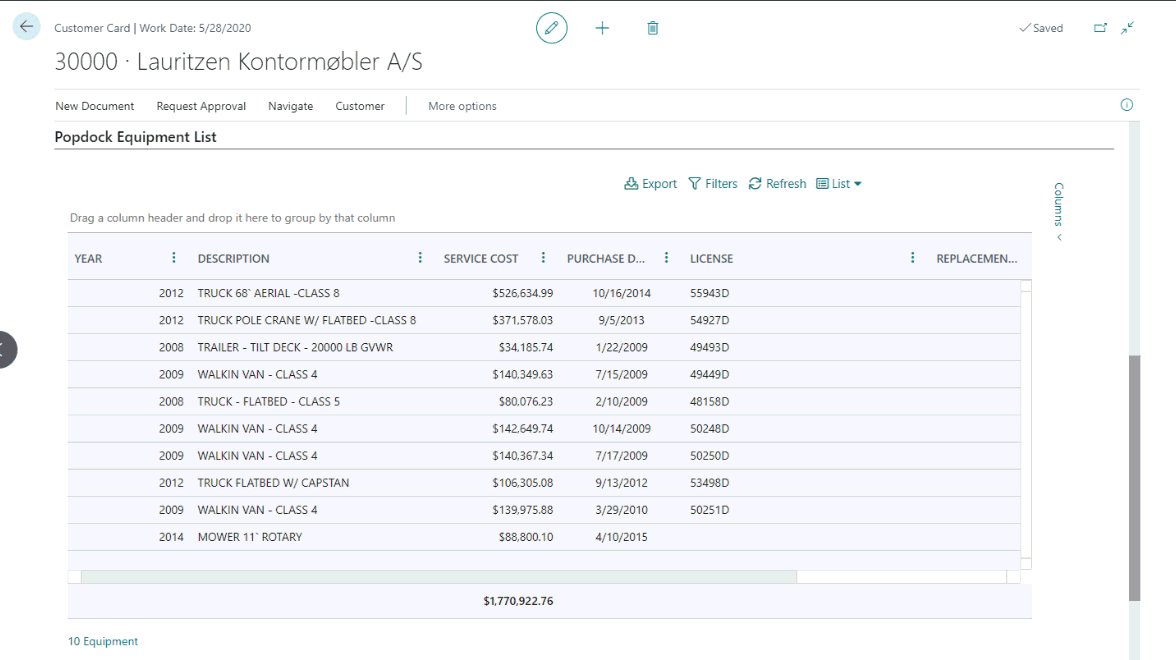
Now you will see your Popdock widget on a new FastTab on the Business Central Customer Card!