A Popdock widget can help integrate a Popdock list or multiple lists directly into your Salesforce user interface either as a tab at the top or as a button that opens up a new window. The following shows how to create a Visualforce page widget in Popdock and create a new custom tab on a Salesforce page which uses the embedded Popdock widget.
Important Tip
A Popdock widget will need to be created prior to following these steps. Click here to learn how to create a Popdock widget.
1. From inside the Edit widget page of the widget you would like to display inside Salesforce, click Parameters under the left Settings menu.

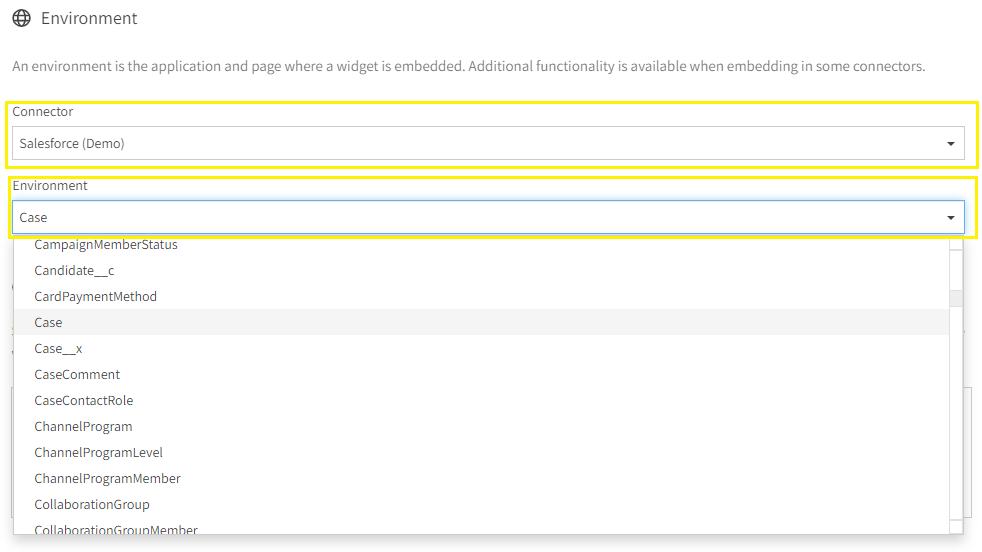
2. Under the Environment section, you will select your Salesforce Connector from the Connector drop down menu, and the Salesforce page you would like to embed on from the Environment drop down menu. In this example, we will be creating our widget on the Case page of our Salesforce environment.

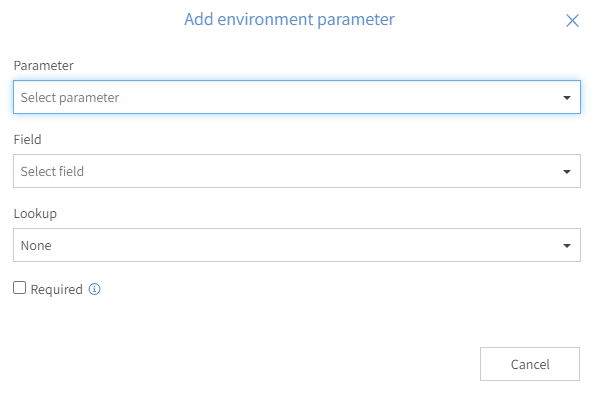
3. Next, click on the +Add environment parameter. An environment parameter allows you to select values from the environment to pass through to the widget to restrict the data displayed. From the drop down menus, select the parameter and field that will restrict the data.

4. Once you have selected the environment and have set up your environment parameter, your Visualforce page widget is ready to be created. You can hit the Create Visualforce page button from within the Actions menu.

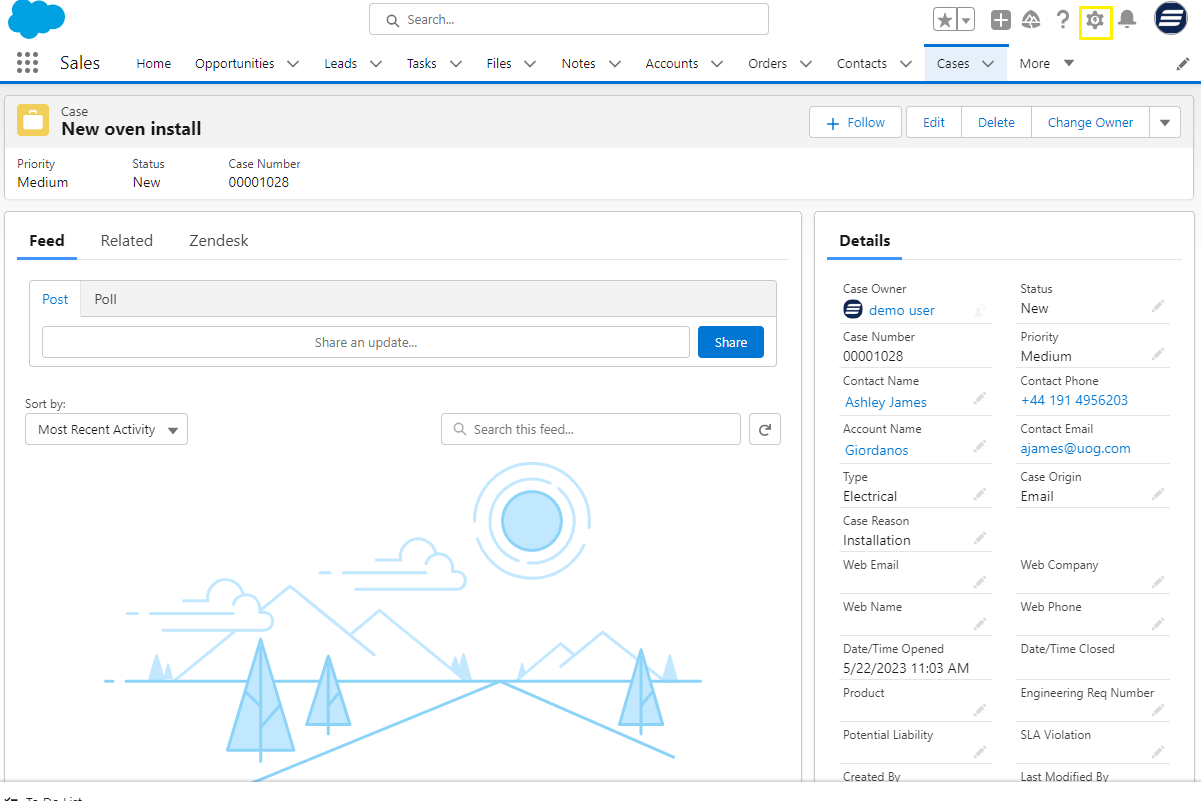
5. Once your Visualforce page widget has been created, you will navigate back to your Salesforce environment to create a new custom tab for your widget. From within your Salesforce environment, locate the environment/page that you selected when configuring your Popdock widget and select the Setup (gear icon) in the upper right corner of that page.

6. From the Setup dropdown menu, select Edit Page.

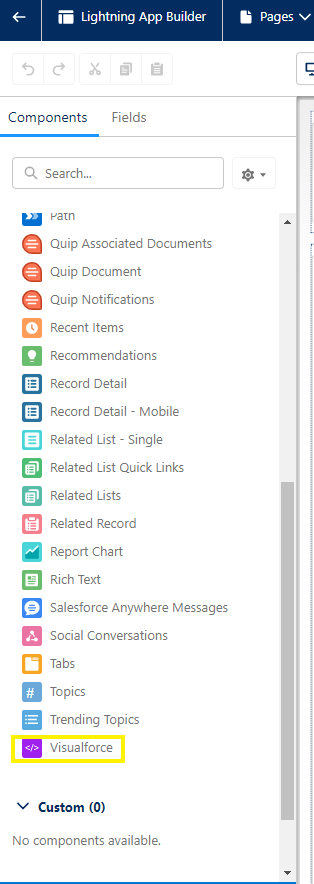
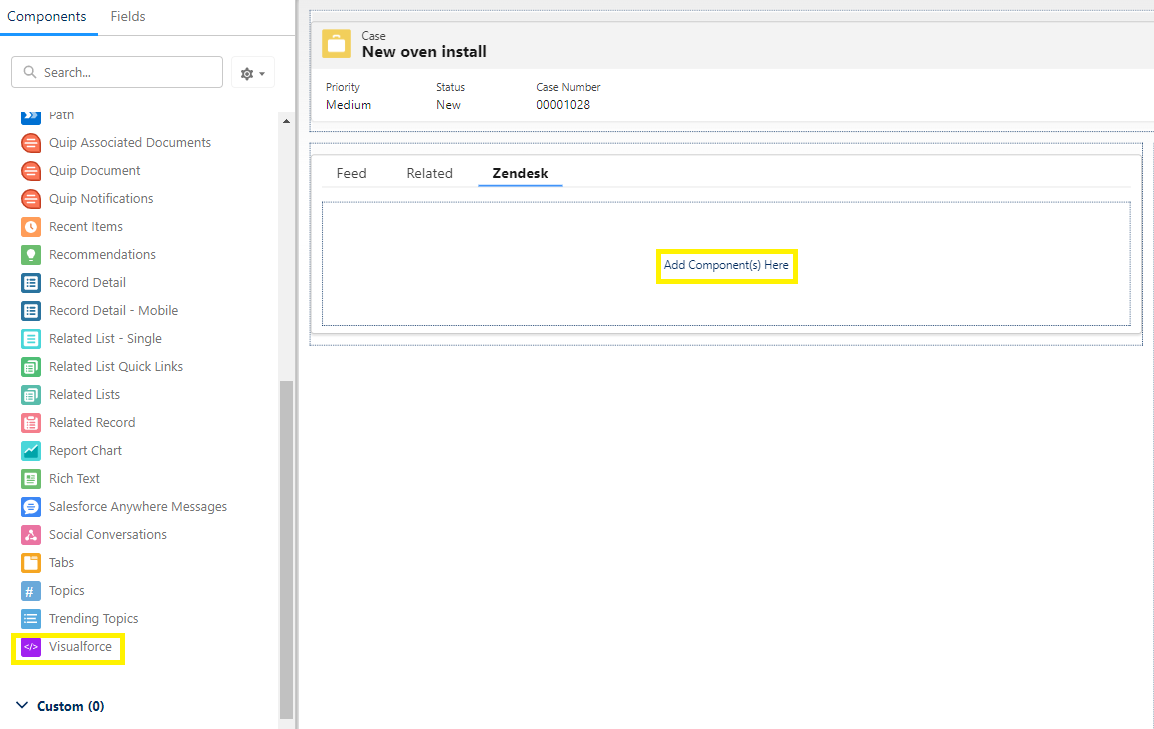
7. In the Components menu on the left side of the page, scroll down and select Visualforce.

8. Click OK on the pop up warning message shown below.

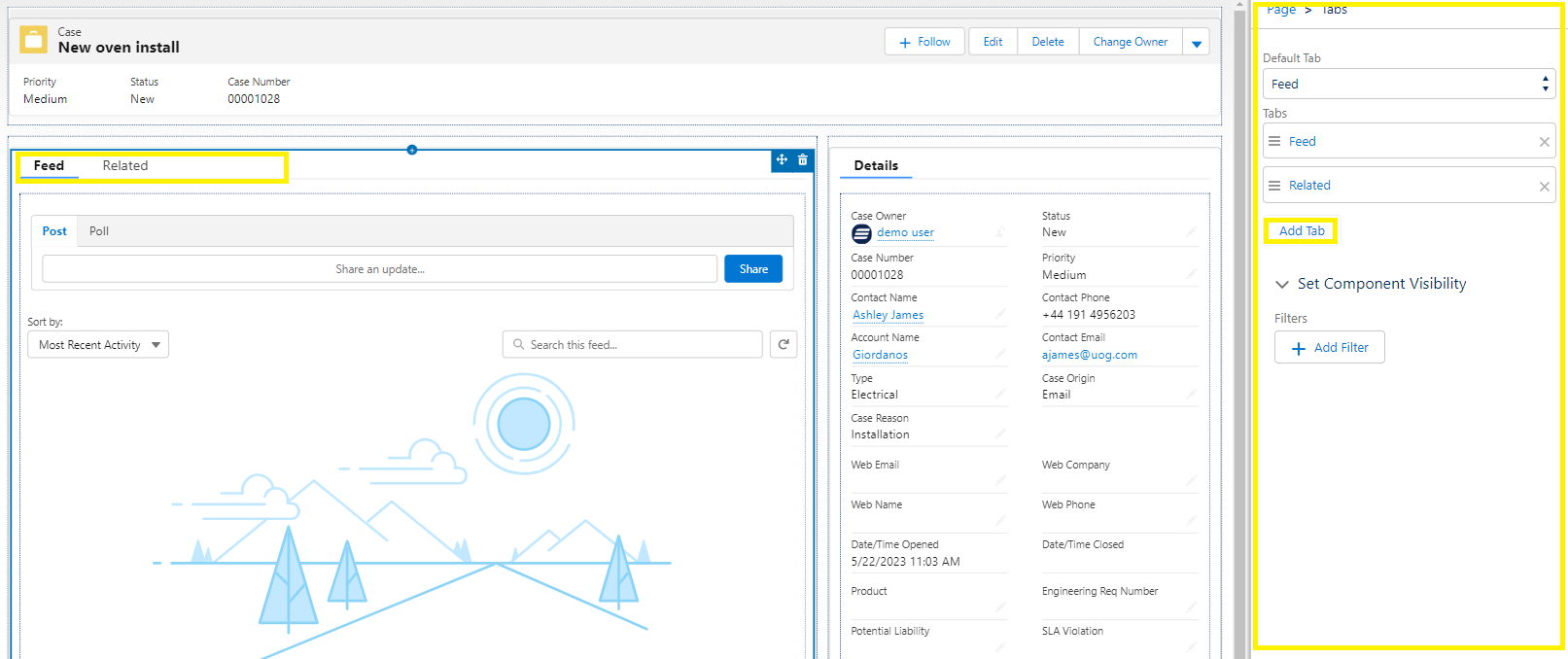
9. You will now select the component of the page that you want to add your Visualforce widget to. In this example, we clicked in the space to the right of the Feed and Related tabs. By doing so the Page > Tabs menu populates on the right side of the page. In this tab menu, we will select the Add Tab button.

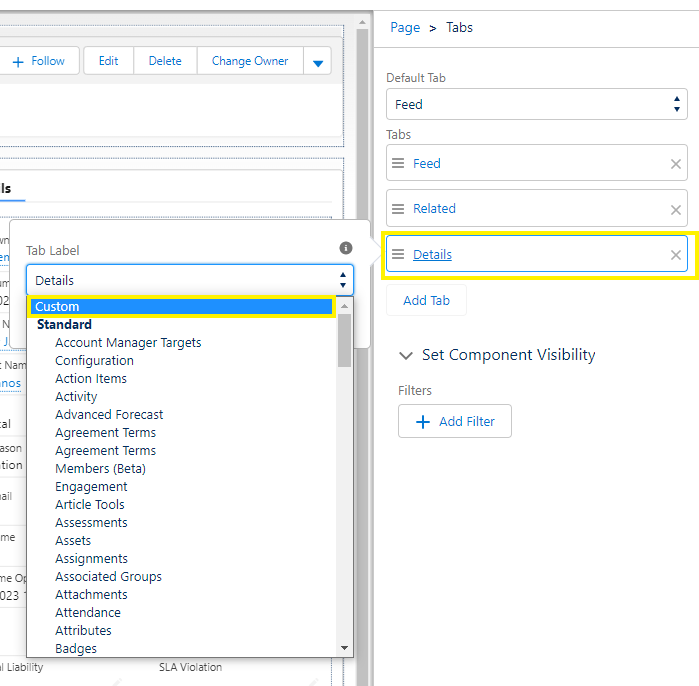
10. A new Details tab appears following the current tabs. By clicking on the Details tab, the Tab Label menu will pop out to the left. Scroll to the top of the menu and select Custom.

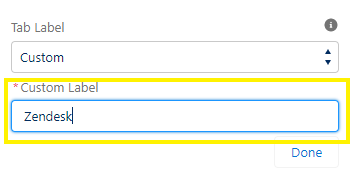
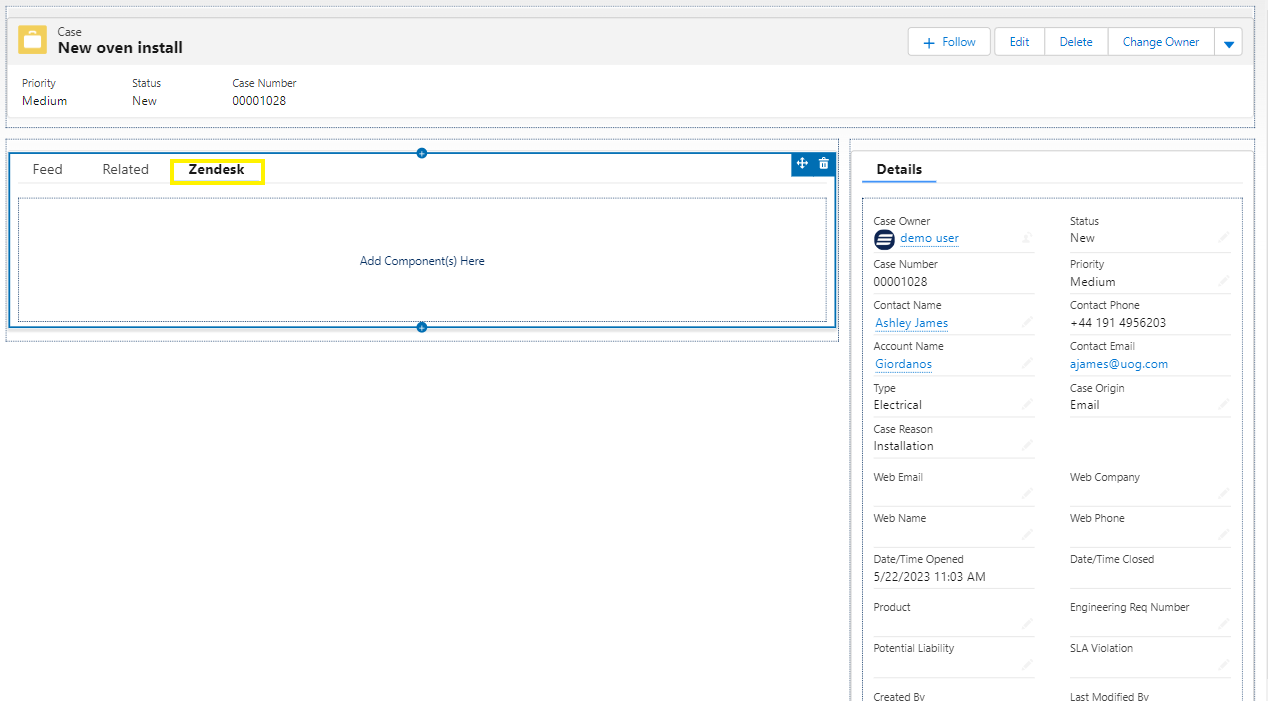
11. Give your Custom Label a name using the available field, then click Done. You will notice a new tab appears on the page with your Custom Label.


12. From within your the new custom tab, click Add Component(s) Here. Then click Visualforce from the Components menu on the left side of the page.

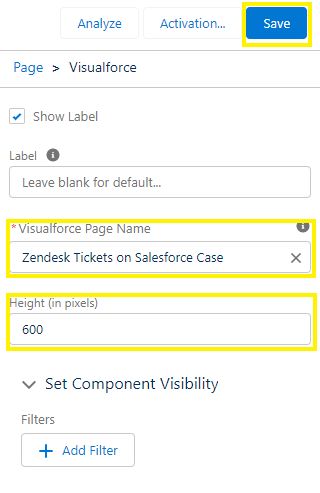
13. From the Page > Visualforce menu that appears on the far right side of the page, select the name of your Popdock Visualforce Widget from the Visualforce Page Name drop down menu. You can use the Height (in pixels) field to adjust the size of the widget on the page. Once you have selected your Visualforce Page widget and selected the height, click the Save button in the top right corner of the page.

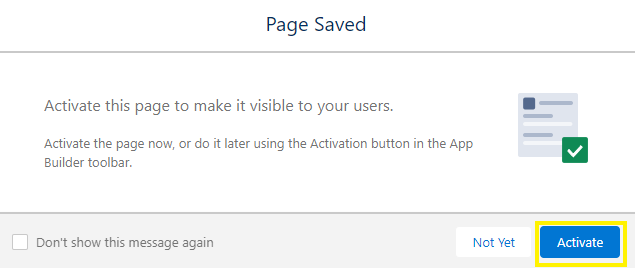
14. You will receive the following prompt noting your Visualforce page saved. Next click on the Activate button to make this Visualforce page visible to users.

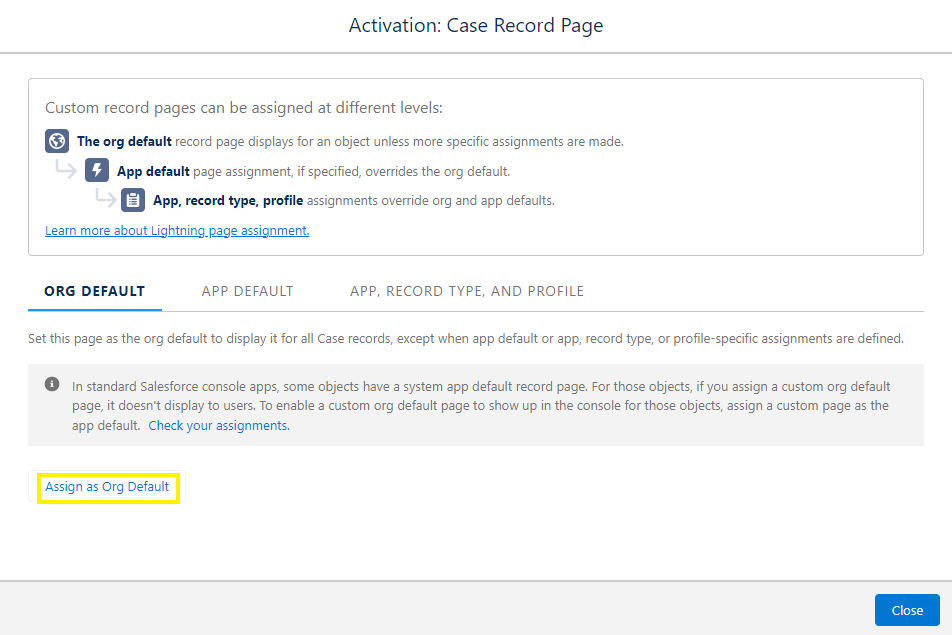
15. From the Activation Page, you have the option to select whether your Visualforce widget is assigned as an Org Default, App Default, or App, Record Type, and Profile. In this example, we will select Org Default to display the Visualforce Widget on all Case records. To do so, click Assign as Org Default.
Note: Click HERE to learn more about page assignments in Salesforce.

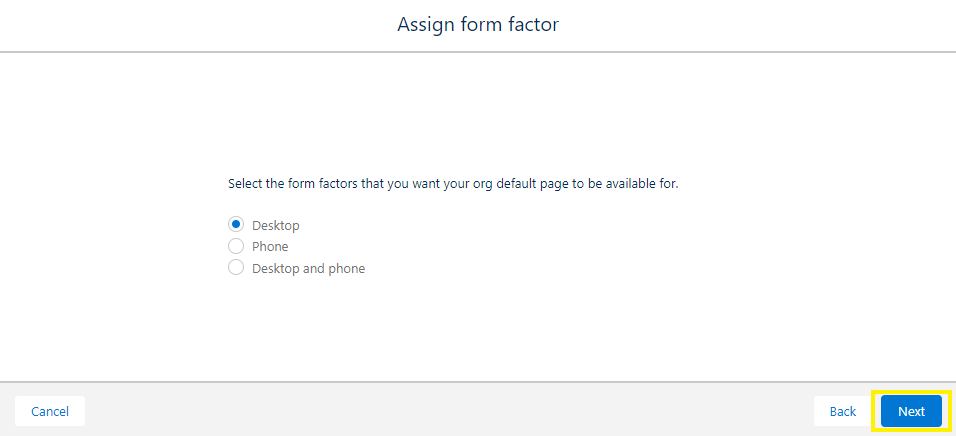
16. Select which form factors you want your Org Default Page to be available for and then click Next.

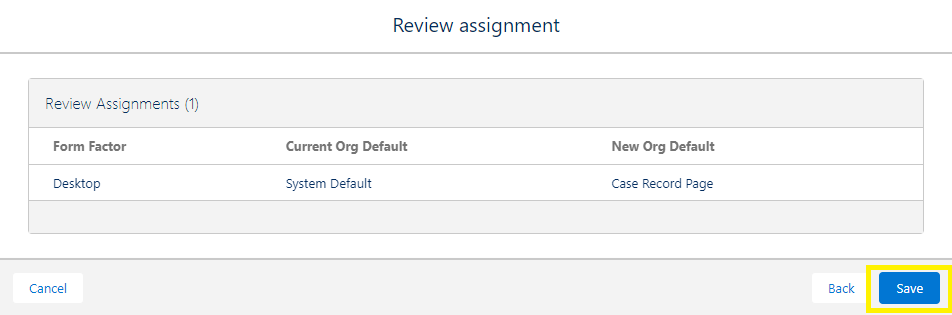
17. Review your selections and once confirmed click Save.

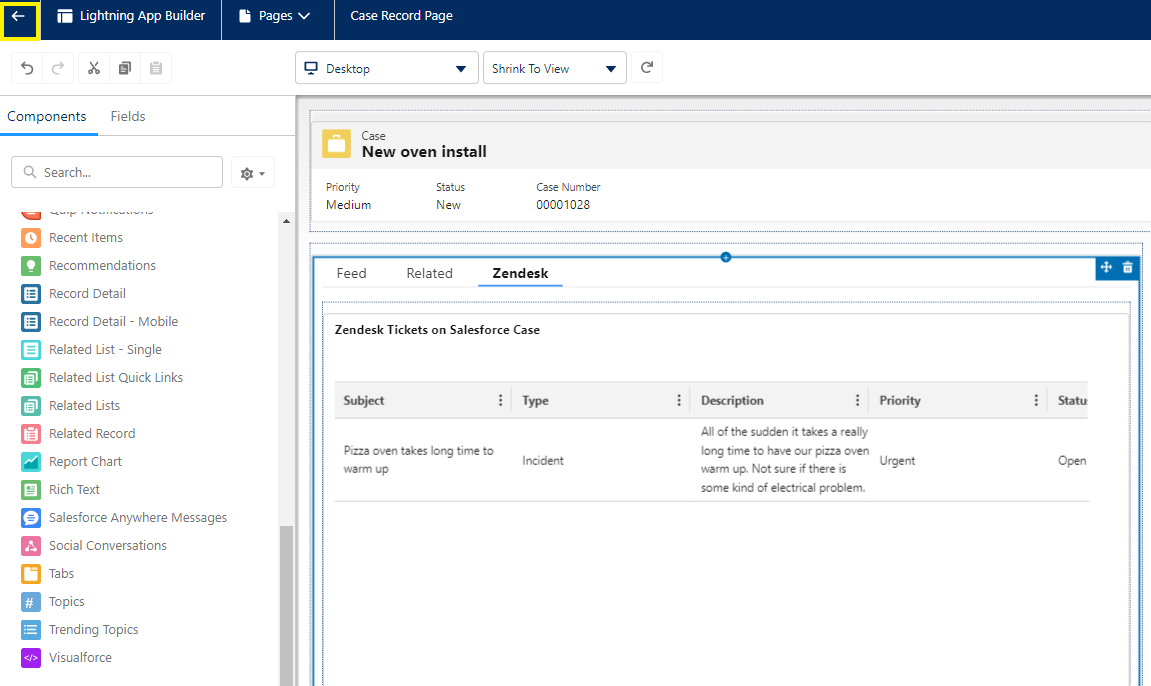
18. You can now click the Back Arrow in the upper left corner of the page to exit the Lightning App Builder.

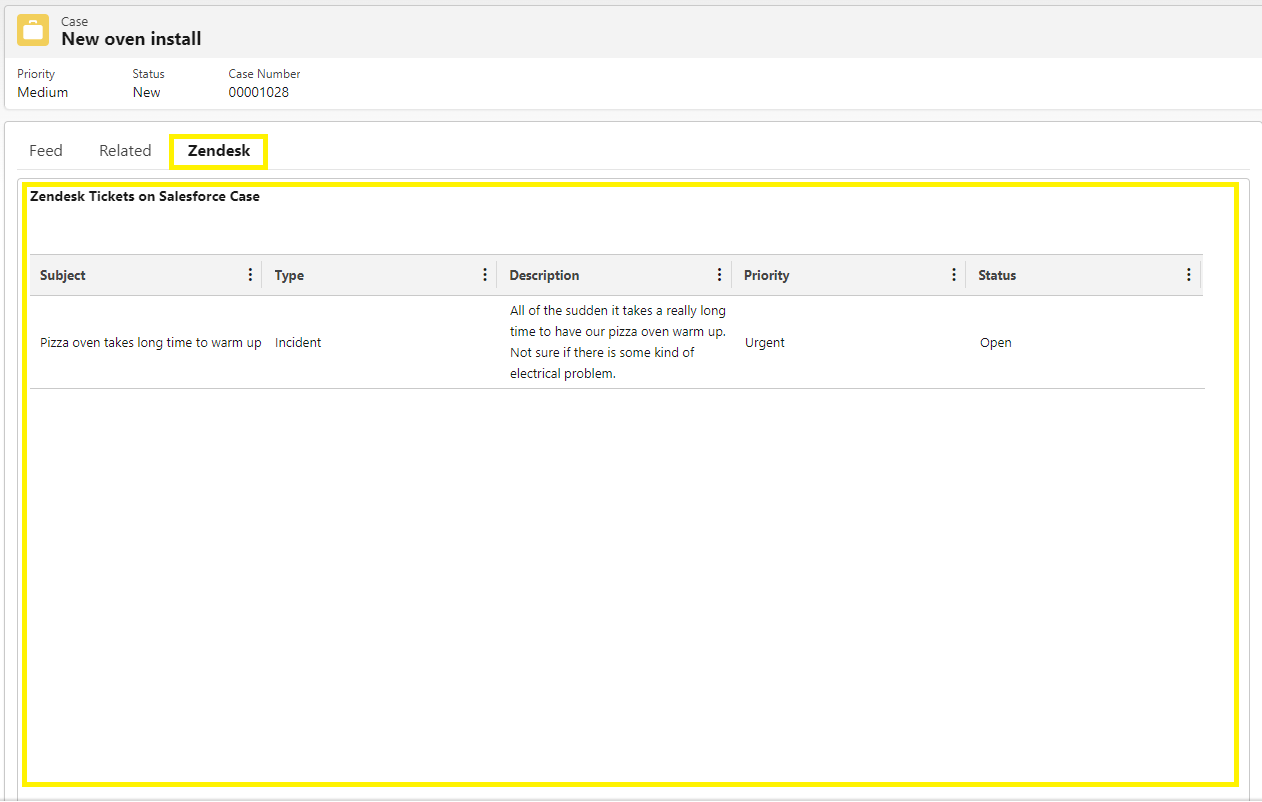
19. Click on your new Custom tab to view your newly embedded Visualforce Page Widget.

Having trouble adding with your Salesforce widget? Email support at support@eonesolutions.com.